Parameters/UTMs: show on a page
Why?
You can use additional parameters on your lander to improve your page performance and make it more personal for a visitor. For example, show the city information based on the actual city of the visitor. RedTrack has a list of supported dynamic parameters available for that purpose. If you need to receive some additional information on your Landing page, you can add these macros to your lander’s URL.
How?
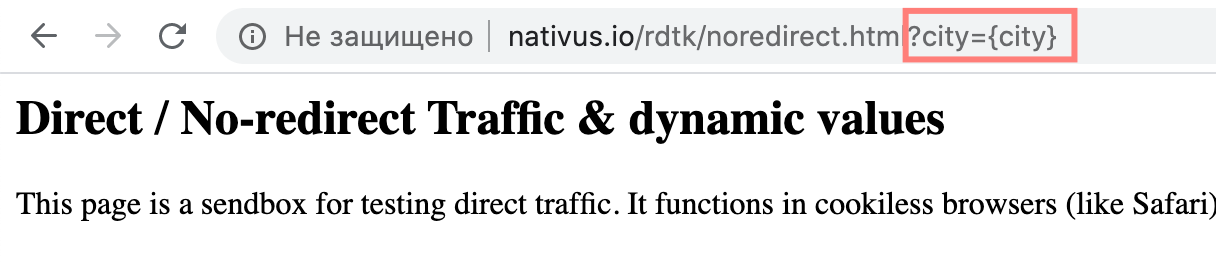
1. Use the desired macro in your landing page URL, and we will identify it on the page. Let’s use city as an example for this guide. Example: https://landingpage/?city={city}
2. Put the script into your page code.
<script type="text/javascript">
var parameterName;
function getParameterData(name) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] === name){
return decodeURI(pair[1]);}
}
"return";
}
parameterName = getURLParameter('city')
</script>3. Put another script to your page where it is supposed to place the dynamic value from the URL:
<script>document.write(getParameterData('city'))</script>If you need to show several different parameters, add this line again:
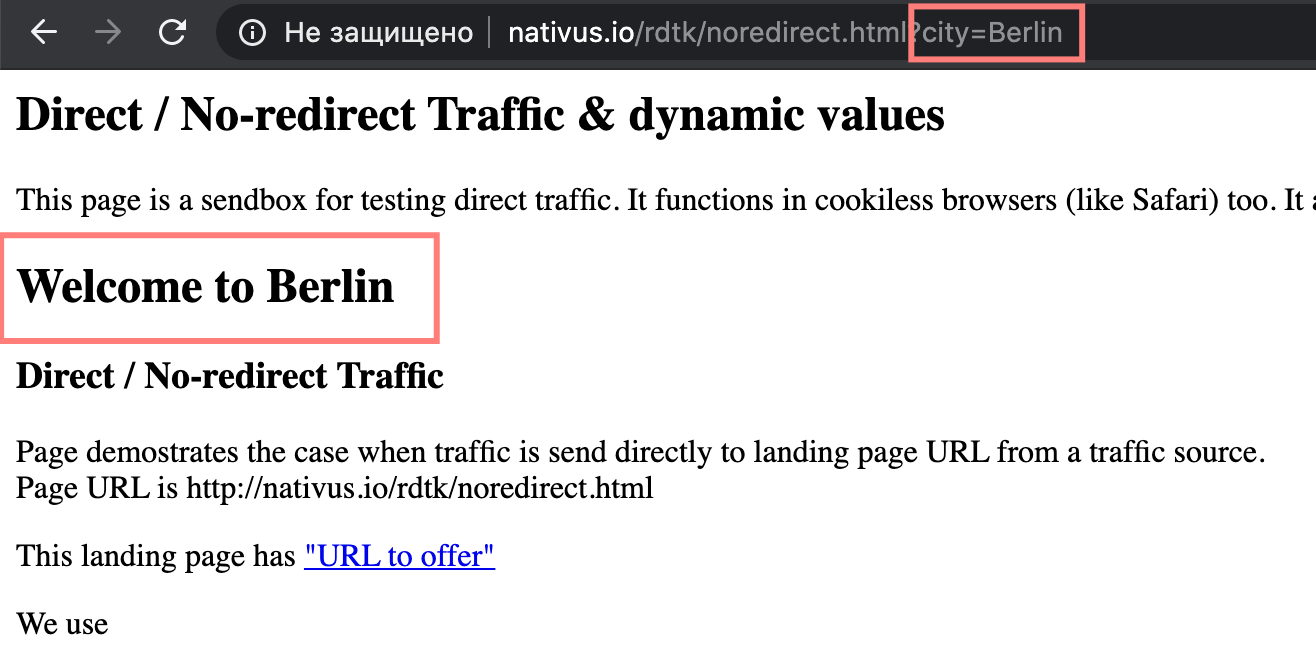
<script>document.write(getParameterData('city'))</script><script>document.write(getParameterData('sub6'))</script>Here’s how it might look on a page: